Mi az az SVG és miért érdemes a weboldalon használnom?
A webdesign világában a képfájlok formátuma kiemelkedő szerepet játszik. A megfelelő formátum kiválasztása nemcsak a vizuális megjelenésre, hanem a teljesítményre és a felhasználói élményre is hatással van. Az SVG (Scalable Vector Graphics) egy olyan fájlformátum, amely az utóbbi években egyre népszerűbbé vált a webfejlesztésben. De mi is pontosan az SVG, és miért érdemes használni a weboldalakon? Ebben a cikkben részletesen bemutatjuk az SVG-t, annak előnyeit és a gyakorlati felhasználását.
Mi az az SVG?
Az SVG egy XML alapú vektorgrafikus fájlformátum, amelyet a W3C (World Wide Web Consortium) fejlesztett ki. Az SVG nem raszterizált képeket tartalmaz, hanem vektoros alakzatokat, amelyeket matematikai egyenletek írnak le. Ennek köszönhetően az SVG fájlok méretezhetőek és szerkeszthetőek anélkül, hogy a minőségük romlana.
Az SVG fájlokat szöveges formátumban tárolják, ami azt jelenti, hogy akár egy egyszerű szövegszerkesztővel is módosíthatóak. Egy tipikus SVG kód így nézhet ki:
<svg width=”100″ height=”100″ xmlns=”http://www.w3.org/2000/svg”>
<circle cx=”50″ cy=”50″ r=”40″ stroke=”black” stroke-width=”3″ fill=”red” />
</svg>
Ez a rövid kódrészlet egy piros kör megjelenítésére szolgál. Az SVG fájlok dinamikusan módosíthatók CSS és JavaScript segítségével, ami még több lehetőséget kínál a fejlesztők és designerek számára.
Miért érdemes SVG-t használni a weboldalon?
Az SVG használata számos előnnyel járhat a hagyományos képformátumokhoz (PNG, JPEG, GIF) képest. Nézzük meg a legfontosabb érveket!
1. Végtelen méretezhetőség
Az SVG legnagyobb előnye, hogy vektoralapú, tehát bármilyen méretre nagyítható vagy kicsinyíthető anélkül, hogy veszít a minőségéből. Ez különösen fontos a reszponzív webdesign szempontjából, ahol a különböző kijelzőméretekhez való alkalmazkodás elengedhetetlen.
2. Kis fájlméret
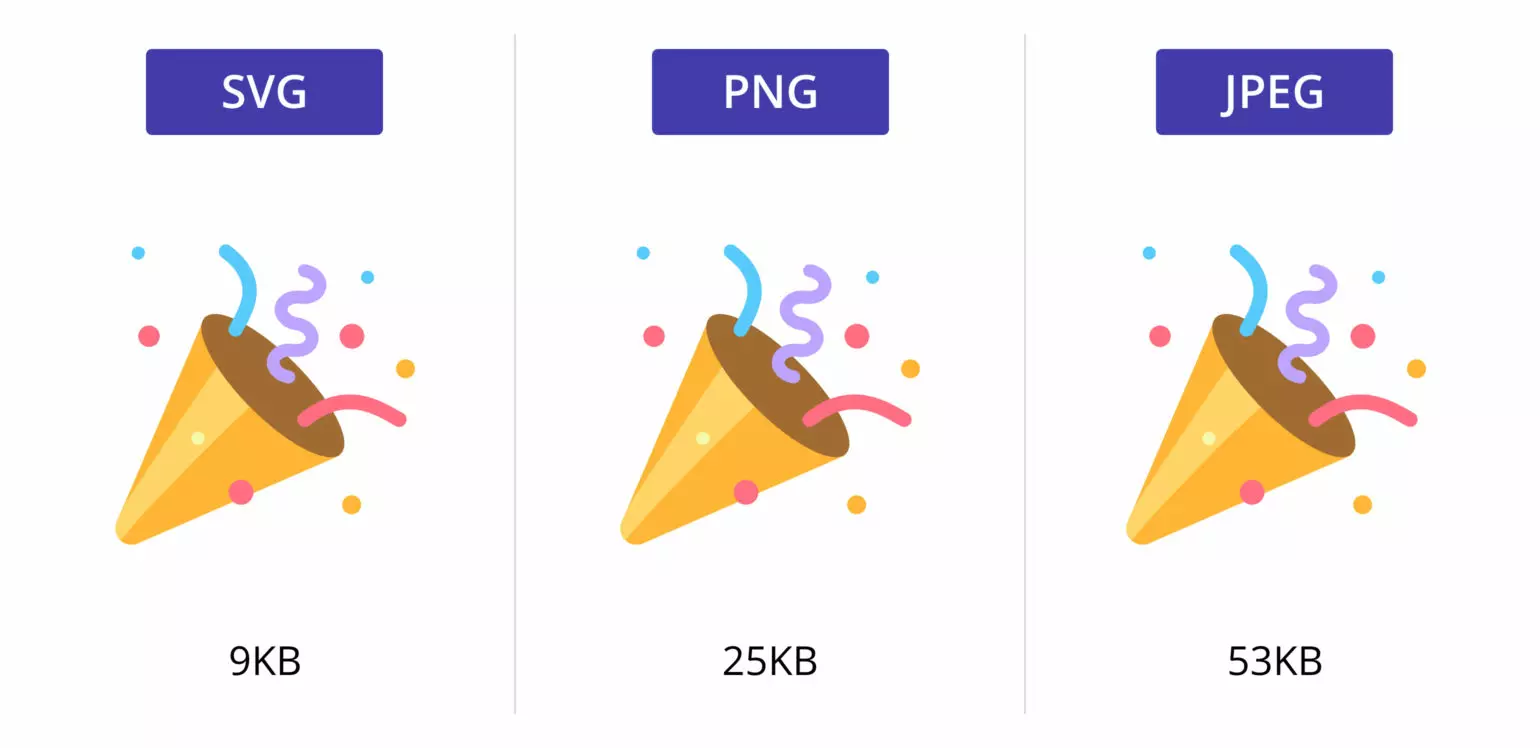
Az SVG általában kisebb fájlmérettel rendelkezik, mint a hagyományos raszteres képek, különösen akkor, ha egyszerű alakzatokról van szó. Ez gyorsabb betöltődést eredményez, ami pozitívan befolyásolja a weboldal sebességét és a felhasználói élményt.
3. Könnyen szerkeszthető és animálható
Mivel az SVG XML formátumú, könnyen módosítható akár szöveges szerkesztőben, akár CSS és JavaScript segítségével. A CSS lehetővé teszi az animációkat és az interaktív effektusokat, így az SVG fájlokat dinamikusan lehet kezelni anélkül, hogy külső grafikát kellene betölteni.
Például egy SVG animáció CSS segítségével:
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
svg {
animation: spin 2s linear infinite;
}
Ez a kód az SVG elemeket folyamatosan forgatja.
4. Támogatja az interaktivitást
Az SVG-t könnyen lehet interaktívvá tenni JavaScript segítségével. Ez azt jelenti, hogy kattintható, mozgatható vagy dinamikusan módosítható elemeket lehet létrehozni.
5. Keresőbarát (SEO előnyök)
Az SVG kód szövegként tárolja a grafikát, ami azt jelenti, hogy a keresőmotorok is képesek beolvasni az SVG tartalmát. Ez különösen előnyös lehet ikonok, logók és más grafikai elemek esetében.
6. Teljeskörű böngésző támogatás
Az SVG-t szinte az összes modern böngésző támogatja, beleértve a Chrome, Firefox, Edge és Safari verzióit is. Így nincs szükség extra pluginek vagy különleges beállítások alkalmazására.
7. Nincs szükség külön képfájlokra
Az SVG beágyazható közvetlenül a HTML kódba is, így nincs szükség külön képfájlokra. Ezáltal csökkenthető a HTTP-kérések száma, ami gyorsabb oldalbetöltést eredményez.
Mikor érdemes SVG-t használni?
Bár az SVG sok előnnyel rendelkezik, nem minden esetben a legjobb választás. Íme néhány példa arra, amikor az SVG különösen hasznos:
- Ikonok és logók – Az SVG tökéletes megoldás ikonok és logók számára, mivel ezeknek különböző méretekben kell jól mutatniuk.
- Grafikonok és diagramok – Az interaktív, dinamikusan frissíthető grafikonokhoz az SVG ideális eszköz.
- Egyszerű illusztrációk – Ha az illusztráció nem túl részletgazdag, akkor az SVG kisebb fájlméretet és jobb minőséget biztosít.
- Interaktív elemek – Olyan gombok, menük vagy egyéb elemek, amelyeket dinamikusan lehet kezelni JavaScript segítségével.
Mikor nem ajánlott az SVG használata?
Az SVG nem minden esetben a legjobb megoldás. Ha részletgazdag, fotorealisztikus képeket kell megjeleníteni (például fényképeket), akkor jobb választás lehet a JPEG vagy a PNG formátum.
Összegzés
Az SVG egy rendkívül sokoldalú és hatékony fájlformátum, amely számos előnyt kínál a webfejlesztésben. Méretezhetősége, kis fájlmérete, szerkeszthetősége és interaktivitása miatt ideális választás ikonokhoz, logókhoz, diagramokhoz és más grafikai elemekhez. Bár nem minden esetben érdemes használni, a megfelelő helyzetekben jelentősen javíthatja a weboldalak vizuális megjelenését és teljesítményét.
Ha webfejlesztő vagy designer vagy, érdemes elkezdeni használni az SVG-t a projektjeidben, hogy kihasználhasd az általa nyújtott előnyöket.
Related Posts
Vélemény, hozzászólás? Válasz megszakítása
Legutóbbi bejegyzések
- Hogyan csábítsd vissza az oldaladról kilépő vásárlókat anélkül, hogy tolakodó lennél
- Miért ragadnak le egyes cégek, míg mások exponenciálisan nőnek?
- Mennyit ér valójában egy webshop? – Webshopot vennél vagy eladnál?
- Gruen-effektus ezért költesz a plázában akkor is, ha semmit sem akartál venni
- A hiba, amit sok KKV elkövet az AI bevezetésekor
Kategóriák
- Design (13)
- Email marketing (9)
- Grafikai tervezés (18)
- Hasznos (96)
- Ingyen weboldal (1)
- Keresőoptimalizálás (30)
- Marketing (71)
- SEO (32)
- Social media (42)
- Tárhely (9)
- Uncategorized (1)
- Vállalkozás (56)
- Weblapkészítés (41)
- Webshop (30)
- WordPress (29)