Mi az a Reszponzív Webdesign? Hogyan Tervezz Mobilbarát Oldalt?
A digitális világ gyorsan fejlődik, és egyre fontosabbá válik, hogy weboldalunk minden eszközön jól működjön, legyen szó okostelefonról, táblagépről vagy asztali számítógépről. A reszponzív webdesign (RWD) olyan weboldal-tervezési megközelítés, amely biztosítja, hogy a weboldalak automatikusan alkalmazkodjanak a különböző képernyőméretekhez és felbontásokhoz. Ez a technológia lehetővé teszi, hogy a felhasználók zökkenőmentes élményt élvezzenek, függetlenül attól, hogy éppen milyen eszközt használnak a weboldal megtekintésére.
Ebben a cikkben részletesen bemutatjuk, mi is az a reszponzív webdesign, miért elengedhetetlen a mai világban, és hogyan tervezhetsz mobilbarát weboldalt, amely jól működik minden eszközön.
Mi az a Reszponzív Webdesign?
A reszponzív webdesign (vagy adaptív webdesign) egy olyan tervezési filozófia, amely célja, hogy egy weboldal különböző eszközökön és képernyőméreteken ugyanazt a kiváló felhasználói élményt biztosítsa. A reszponzív weboldalak úgy vannak kialakítva, hogy a weboldal elemei (például képek, szövegek, navigációs menük) dinamikusan igazodjanak a képernyő méretéhez, így biztosítva a megfelelő megjelenítést és navigálhatóságot minden eszközön.
Egy reszponzív weboldal tehát:
- Automatikusan alkalmazkodik a képernyőmérethez.
- Optimalizálja a megjelenítést okostelefonokon, táblagépeken, laptopokon és asztali számítógépeken.
- Fenntartja a funkcionalitást minden eszközön, tehát nem csupán vizuálisan, hanem funkcionálisan is jól működik.
Miért Fontos a Reszponzív Webdesign?
- Mobilhasználat növekedése
Az internetes forgalom nagy része már mobil eszközökön érkezik. A Statista adatai szerint 2025-re a globális internetforgalom 60%-a mobilról érkezik. Ezért elengedhetetlen, hogy a weboldalak optimálisan jelenjenek meg mobiltelefonokon és táblagépeken is, különben a felhasználók gyorsan elhagyhatják az oldalt. - Jobb keresőoptimalizálás (SEO)
A Google, mint a legnagyobb keresőmotor, előnyben részesíti azokat a weboldalakat, amelyek reszponzívak és mobilbarátak. A Google 2015-ben hivatalosan is bevezette a mobilbarát weboldalak előnyben részesítését a rangsorolásban. Tehát ha szeretnéd, hogy a weboldalad jól szerepeljen a keresési eredmények között, alapvető, hogy reszponzív design-t alkalmazz. - Költséghatékonyabb fejlesztés
A reszponzív webdesign segít elkerülni a különböző platformokra (mobil, tablet, asztali számítógép) külön-külön készült verziókat. Egyetlen weboldal karbantartásával minden eszközön biztosíthatod a legjobb felhasználói élményt, így csökkentve a fejlesztési költségeket. - Felhasználói élmény
A reszponzív design a felhasználók kényelmét szolgálja, mivel biztosítja, hogy a tartalom minden eszközön jól olvasható, navigálható és interaktív legyen. Ez különösen fontos a konverziók (pl. vásárlás, regisztráció) növelése érdekében.
Hogyan Tervezz Mobilbarát Weboldalt?
A reszponzív webdesign tervezése több szempontból is különbözik a hagyományos webdesign-tól. Az alábbiakban összegyűjtöttünk néhány lépést, amelyek segítenek abban, hogy mobilbarát weboldalt tervezz.
1. Tudatos Képernyőméret-kezelés
A reszponzív weboldal tervezésének egyik alapja a képernyőméretek és felbontások figyelembe vétele. Az eszközök különböző szélességekkel rendelkeznek, ezért fontos, hogy a weboldal tartalmának elrendezése a képernyő méretéhez igazodjon. Ezt CSS szabályokkal (media queries) érheted el, amelyek lehetővé teszik, hogy a stílusok a képernyő szélessége alapján változzanak.
Példa:
@media only screen and (max-width: 768px) {
.menu {
display: block;
text-align: center;
}
}
Ez a kód biztosítja, hogy a navigációs menü 768px-nél kisebb képernyőn középre igazodjon.
2. Rugalmas Rácsos Elrendezés (Fluid Grid)
A reszponzív webdesign egyik alapelve, hogy a weboldal tartalmát rugalmas rácsokon (fluid grids) helyezzük el, amelyek százalékos arányok alapján változnak a képernyő szélességétől függően. Ez biztosítja, hogy az oldal elemei automatikusan méretüket változtassák az eszköz képernyőméretéhez igazodva.
Példa:
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
3. Reszponzív Képek
A képek reszponzív kezelése fontos, mivel a túl nagy felbontású képek lassíthatják a weboldal betöltési sebességét mobil eszközökön. Az srcset attribútum segítségével több képverziót is megadhatsz, így a böngésző a megfelelő méretet tölti le a felhasználó eszköze számára.
Példa:
<img src=”image.jpg” srcset=”image-500.jpg 500w, image-1000.jpg 1000w, image-1500.jpg 1500w” alt=”Responsive Image”>
4. Egyszerűsített Navigáció
A mobilos felhasználók számára a hagyományos navigációs menük nehezen használhatóak, mivel az egérkurzor és az egérkattintás helyett érintőképernyőt kell használniuk. A hamburger menü (három vonal) vagy az akadálymentes navigáció segíthet a navigációs elemek megfelelő elhelyezésében, hogy könnyen használhatóak legyenek kis képernyőkön.
5. Tesztelés és Optimalizálás
Bár a reszponzív design automatikusan alkalmazkodik a különböző képernyőkhöz, mindig fontos, hogy manuálisan is teszteld weboldalad különböző eszközökön. A böngészők, mint a Google Chrome, beépített eszközökkel (Developer Tools) lehetővé teszik az eszközök szimulálását, így ellenőrizheted, hogyan néz ki a weboldal mobilon vagy táblagépen.
Hogyan vágj bele a reszponzív weboldal készítésbe?
A reszponzív webdesign alapja a rugalmasság, amely lehetővé teszi, hogy egy weboldal zökkenőmentesen alkalmazkodjon különböző eszközök és képernyőméretek igényeihez. A mobilbarát tervezés a modern webfejlesztés egyik legfontosabb szempontja, hiszen az internethasználók nagy része okostelefonon böngészik. Az alábbi lépések segítenek abban, hogy hatékonyan kezdj bele a reszponzív weboldal készítésébe.
1. Kövesd az „elsőként mobilra” elvet
Mivel az internetezők több mint fele mobiltelefonról érkezik, a tervezést érdemes a kisebb képernyőkre optimalizálva kezdeni. Ez azt jelenti, hogy:
- Kiemelt figyelmet kell fordítani a CTA gombokra – ezek legyenek jól láthatóak és könnyen kattinthatóak.
- Hatékony tartalomtervezés szükséges, mivel az érintőképernyők miatt minden elemnek könnyen hozzáférhetőnek kell lennie.
- Minimalizáljuk a szükségtelen funkciókat, hogy az oldal gyorsan betöltődjön.
2. Hozz létre rugalmas elrendezéseket
A rugalmas elrendezés lényege, hogy az oldal elemei – például szövegek, képek, oszlopok – dinamikusan alkalmazkodjanak a képernyő méretéhez. Ehhez:
- Használj arányalapú szélességeket a rögzített pixelértékek helyett.
- A képeket natív felbontásukkal töltsd fel, de gondoskodj arról, hogy a kisebb képernyőkön is megfelelően jelenjenek meg. Ha szükséges, vágd körbe vagy optimalizáld őket a helyigény csökkentése érdekében.
3. Használj skálázható vektor-grafikákat (SVG)
Az SVG formátum tökéletes választás ikonok, logók és egyéb grafikák esetében, mert:
- Kiváló minőségben jelenik meg bármilyen képernyőméreten.
- Támogatja az interaktivitást és az animációkat, miközben kevesebb helyet foglal, mint a hagyományos képformátumok (pl. PNG, JPEG).
4. Dolgozz legalább 3 törésponttal
A töréspontok azok a képernyőméretek, amelyeknél az oldal elrendezése változik. Legalább három kulcsfontosságú méretre tervezz:
- Mobiltelefonok (320–480px széles képernyők).
- Tabletek (768px körüli szélesség).
- Asztali monitorok (minimum 1024px széles).
Ez biztosítja, hogy az oldal minden eszközön optimálisan jelenjen meg.
5. Rangsorold a tartalmad
A mobilbarát tervezés egyik kulcsa a tartalmi hierarchia felállítása.
- Helyezd előtérbe a legfontosabb információkat – például az ajánlatokat, kapcsolatfelvételi adatokat vagy CTA gombokat.
- A kevésbé fontos elemeket rejtsd el vagy helyezd el egy másodlagos menüben.
6. Törekedj a minimalizmusra
A kisebb képernyőkön nem célszerű minden elemnek helyet szorítani.
- Kerüld a túlzsúfolt dizájnt, és csak a legszükségesebb elemeket hagyd meg.
- Egyszerűbb struktúrák és kevesebb vizuális zavaró tényező javítják a felhasználói élményt.
7. Használj könnyen olvasható betűtípusokat
A tipográfia kulcsszerepet játszik a reszponzív tervezésben:
- Válassz olyan betűtípusokat, amelyek tisztán olvashatók kisebb méretben is.
- Gondoskodj arról, hogy a szövegek mérete és színe kontrasztos legyen a háttérrel.
- A címsorok legyenek egyértelműek és vizuálisan elkülönüljenek a törzsszövegtől.
8. Ismerkedj meg a különböző UI design mintákkal
A felhasználói élmény javításához érdemes bevált designmintákat alkalmazni, például:
- Hamburger menü: helytakarékos navigáció mobilon.
- Swipe funkciók: egyszerűsítik a tartalom böngészését.
- Képernyőszélességhez igazított Carouselek: a vizuális elemek dinamikus bemutatásához.
A mobilbarát weboldal készítés előnyei
- Javítja a SEO-t:
A mobilbarát weboldalak kiemelt figyelmet kapnak a keresőmotorok rangsorolásánál. A Google külön értékeli a mobiloptimalizációt a Search Console-ban, ami növeli a találati listákon való megjelenés esélyét. - Felhasználói élmény (UX) növelése:
Egységes és zökkenőmentes böngészést biztosít minden készüléken, legyen az asztali számítógép, tablet vagy okostelefon. - Tartalom rugalmassága:
Az optimalizált design gondoskodik róla, hogy a képek, szövegek, videók és más HTML elemek mindig megfelelő méretben és elrendezésben jelenjenek meg, alkalmazkodva a különböző képernyőméretekhez. - Csökkenti a visszafordulási arányt:
A jól strukturált mobilbarát oldalak könnyebben használhatók, így a látogatók tovább maradnak az oldalon, ami pozitív hatással van az oldal teljesítményére. - Költséghatékonyság:
Viszonylag alacsony költséggel, kisebb fejlesztési ráfordítással lehet reszponzív weboldalakat készíteni, különösen a modern tartalomkezelő rendszerek (CMS-ek), mint a WordPress, segítségével. - Egyszerű URL-kezelés:
Nem szükséges külön asztali és mobilos URL-eket létrehozni, mivel a reszponzív design lehetővé teszi, hogy egyetlen URL többféle eszközre optimalizált tartalmat jelenítsen meg. - Google indexelési előnyök:
A Google számára is egyszerűbb a weboldal tartalmának indexelése, mivel egyetlen bot segítségével minden képernyőméretre optimalizált verziót képes feldolgozni.
A mobilbarát weboldal készítés hátrányai
- Automatikus elrendezés-változások:
A tartalmi elemek mérete és elhelyezkedése a képernyőmérethez igazodva automatikusan változhat, ami olykor nem kívánt eredményeket szülhet. A Google PageSpeed Insights külön figyeli és elemzi ezeket az elrendezési változásokat az oldal betöltése során. - Korlátozott kontroll az elrendezések felett:
Mobilos eszközökön nehezebb precízen szabályozni az elemek megjelenését, mivel azok automatikusan alkalmazkodnak a képernyőmérethez. - Hirdetések elhelyezésének kihívásai:
Mobilbarát oldalak esetében a reklámok megfelelő formátumának és helyének meghatározása nehezebb feladat, mivel a képernyő kisebb és a hely korlátozott. - Lassabb betöltési idő:
Az optimalizált design és a nagyobb mennyiségű CSS/JavaScript kód miatt az oldal betöltése gyakran lassabb lehet mobilos eszközökön. - Többletmunka és tesztelés:
A megfelelő felhasználói élmény biztosításához alapos kutatást és tesztelést igényel, hogy a weboldal minden eszközön megfelelően működjön. - Összetettebb kódolás:
A reszponzív design megvalósítása bonyolultabb fejlesztési folyamatot igényel, különösen a tartalom méretezése és pozícionálása szempontjából. Ezért érdemes profi fejlesztőkre vagy egy tapasztalt csapatra bízni a feladatot, akik biztosítják a minőségi kivitelezést.
Reszponzív a weboldalad? Derítsd ki!
Manapság kiemelten fontos, hogy weboldalunk minden eszközön megfelelően jelenjen meg, legyen szó asztali gépről, tabletről vagy okostelefonról. Szerencsére egyszerű eszközökkel és módszerekkel ellenőrizhetjük, hogy weboldalunk valóban reszponzív-e, és az esetleges hibákat gyorsan javíthatjuk.
Egyszerű ellenőrzés billentyűparanccsal
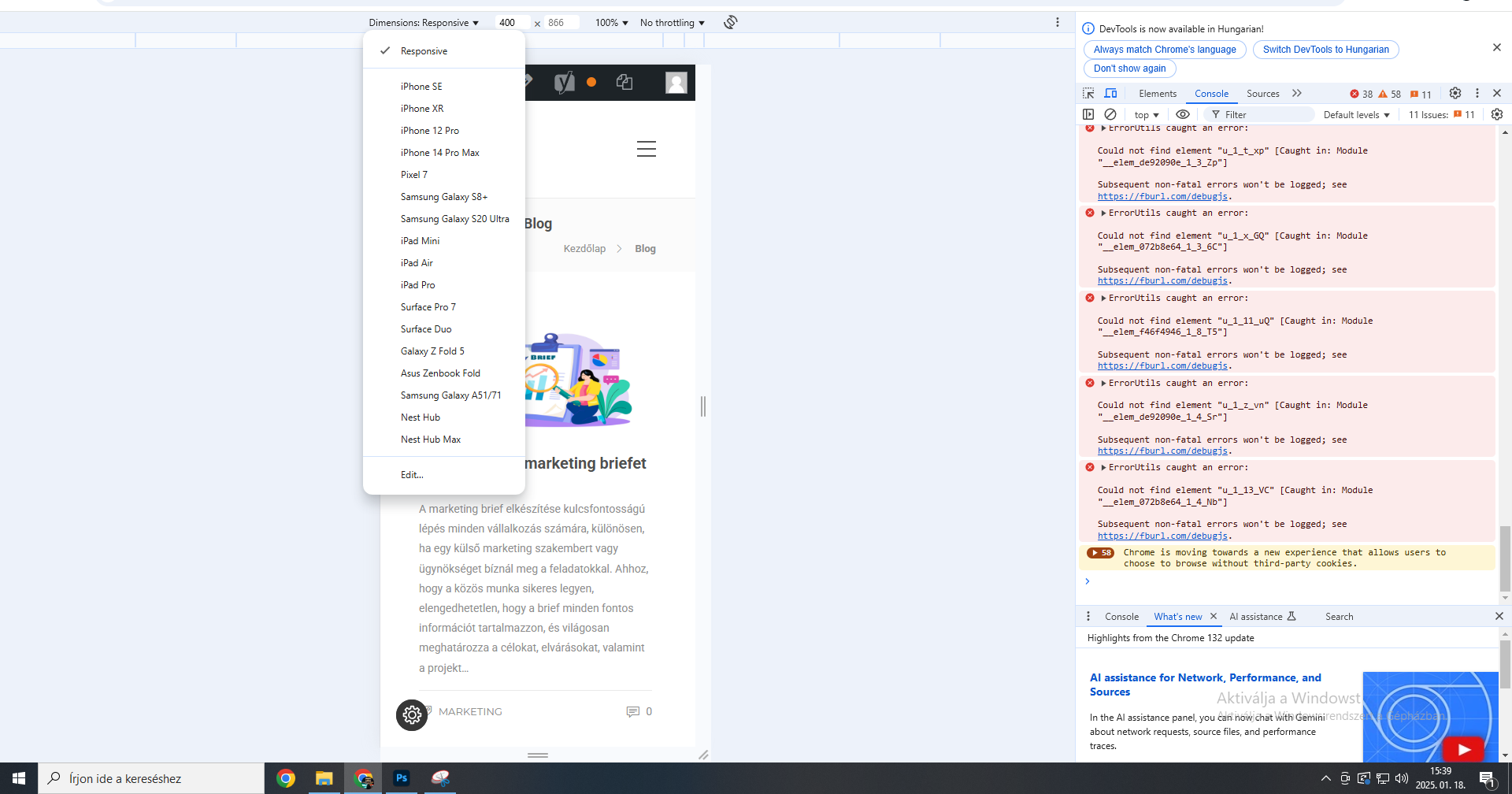
A Google Chrome böngészőben egy beépített funkció segítségével könnyedén megtekinthetjük, hogyan néz ki weboldalunk különböző eszközökön:
- Nyissuk meg az ellenőrizni kívánt weboldalt.
- Indítsuk el a Chrome fejlesztői eszközt: Ctrl + Shift + I (Windows) vagy Cmd + Option + I (Mac).
- Váltsunk mobilnézetre: Ctrl + Shift + M (Windows) vagy Cmd + Shift + M (Mac).
- A képernyő tetején választhatunk különböző eszköztípusok közül (pl. iPhone, Pixel).
Alternatív megoldásként kattintsunk a jobb egérgombbal az oldalon bárhová, majd válasszuk a „Vizsgálat” lehetőséget. Ezzel megnyílik a fejlesztői eszköz, ahol szintén aktiválhatjuk a mobilnézetet.
Hogyan ellenőrizzük az egész weboldalt?
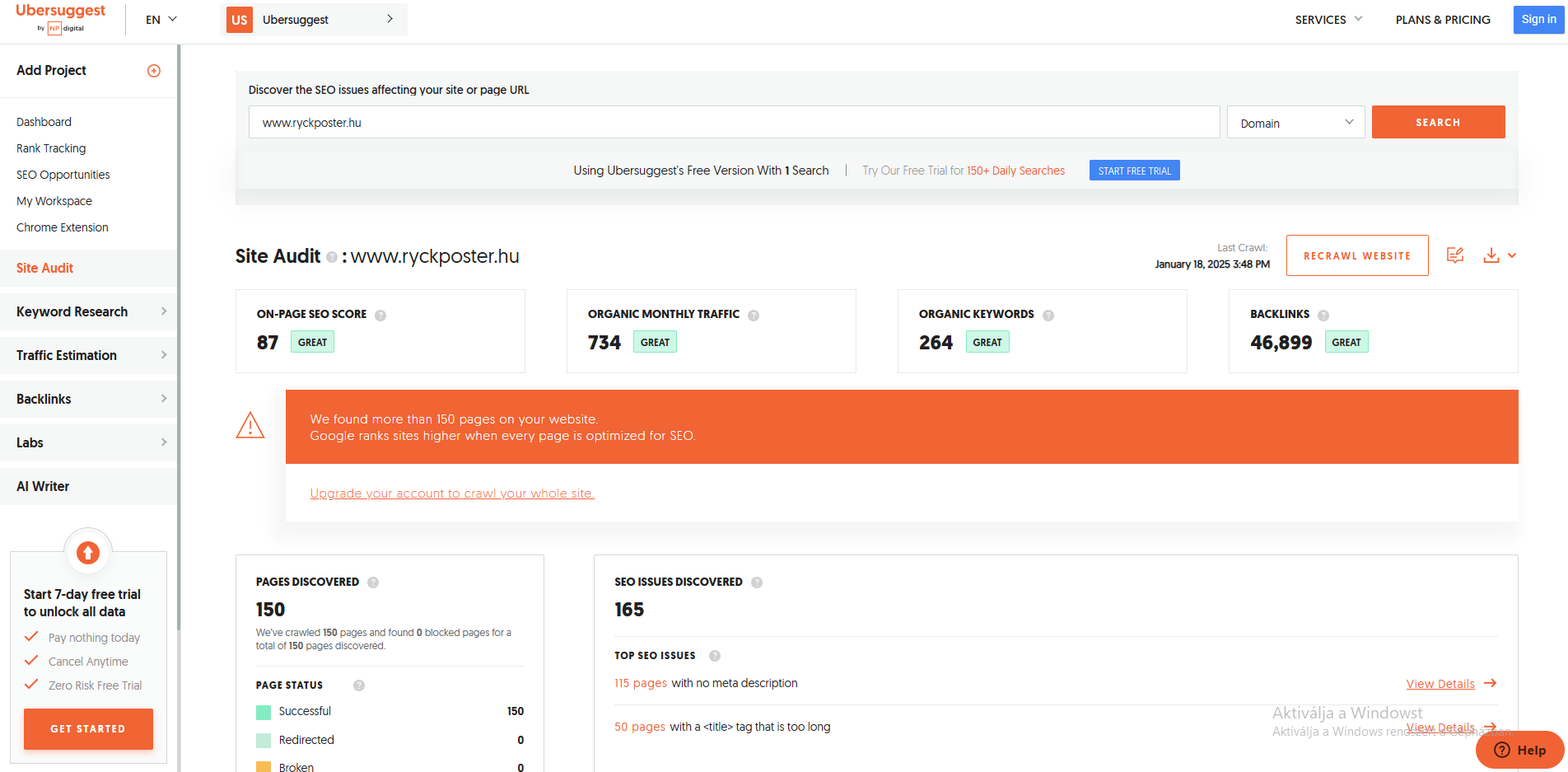
Ha nemcsak egyetlen oldalt, hanem az egész webhely reszponzivitását szeretnénk tesztelni, érdemes átfogóbb eszközöket használni. Az Ubersuggest Site Audit például lehetővé teszi, hogy a teljes weboldalt átvizsgáljuk:
- Problémák felderítése: Az eszköz segít az indexelési és mobilbarát megjelenéssel kapcsolatos problémák azonosításában.
- Optimalizálás: Javaslatokat kapunk a hibák kijavítására, amelyek javíthatják a felhasználói élményt és a SEO-teljesítményt.
A Google reszponzivitás-ellenőrzése
A Google különösen nagy hangsúlyt fektet a mobilbarát megjelenésre, hiszen az okostelefonos feltérképező robotok ezeket az adatokat használják a webhely rangsorolásához. Ezért elengedhetetlen a reszponzív design megléte.
Google Search Console
A Google Search Console segítségével:
- Ellenőrizhetjük az oldalaink mobilbarát státuszát.
- Nyomon követhetjük az Alapvető webes vitals-mutatókat, mint például a betöltési sebesség, vizuális stabilitás és interaktivitás.
CSS és HTML kódok a reszponzív képekért
A CSS segítségével testre szabhatjuk a HTML elemek megjelenését és stílusát, így optimalizálva a weboldal tartalmát és designját a különböző eszközökhöz. A reszponzív kialakítás különösen fontos a modern webfejlesztésben, hiszen a felhasználók számos eltérő méretű és felbontású eszközön böngészik az internetet.
Alapvető HTML és CSS reszponzív képekhez
Amikor egy képet szeretnénk hozzáadni a weboldalunkhoz, az HTML-ben például így néz ki:
<img src=”image.gif” alt=”image” class=”full-width-img”>
A CSS segítségével beállíthatjuk a kép szélességét, hogy az mindig kitöltse a rendelkezésre álló helyet:
img {
width: 100%;
height: auto; /* Megőrzi a kép arányait */
}
Ez biztosítja, hogy a kép automatikusan igazodjon a szülőelem szélességéhez, és ne torzuljon a mérete.
Töréspontok és média-lekérdezések
A reszponzív tervezés során gyakran szükséges, hogy a weboldal különböző elrendezéseket kínáljon az eltérő méretű kijelzők számára. Ehhez média-lekérdezéseket használunk.
Bootstrap töréspontok
A Bootstrap keretrendszer meghatározott töréspontokat kínál, amelyek különböző eszköztípusokra optimalizáltak:
- xs (Extra small): <576px – Mobilok, alapértelmezett elrendezés.
- sm (Small): ≥576px – Kisebb mobilok és nagyobb kijelzők.
- md (Medium): ≥768px – Tabletek.
- lg (Large): ≥992px – Laptopok.
- xl (Extra large): ≥1200px – Asztali gépek.
- xxl (Extra extra large): ≥1400px – Szélesvásznú monitorok.
A média-lekérdezések CSS szintaxisa a következőképpen néz ki:
@media (min-width: 576px) {
body {
background-color: lightblue; /* Példa kisebb kijelzők stílusára */
}
}
@media (min-width: 768px) {
body {
background-color: lightgreen; /* Példa nagyobb kijelzők stílusára */
}
}
Egyéni töréspontok
Amennyiben saját töréspontokat szeretnénk használni, ezt egy egyszerű logika mentén tehetjük meg. Például, ha 600px-nél szeretnénk megkülönböztetni a kisebb és nagyobb kijelzőket:
@media (max-width: 600px) {
.container {
font-size: 14px;
padding: 10px;
}
}
@media (min-width: 601px) {
.container {
font-size: 18px;
padding: 20px;
}
}
Ezzel a módszerrel biztosíthatjuk, hogy a kisebb kijelzőkön az elemek kényelmesen elférjenek, míg nagyobb kijelzőkön a tartalom tágasabb és átláthatóbb legyen.
Tippek a reszponzív képekhez
- Arányok megőrzése: Mindig használjunk height: auto; tulajdonságot, hogy a képek ne torzuljanak.
- Adaptív képméretek: Érdemes a képeket különböző méretekben feltölteni, és az <picture> vagy srcset attribútumokat használni.
<picture>
<source srcset=”image-large.jpg” media=”(min-width: 1200px)”>
<source srcset=”image-medium.jpg” media=”(min-width: 768px)”>
<img src=”image-small.jpg” alt=”Responsive image”>
</picture>
- Optimalizálás: A képek betöltési sebességének javítása érdekében használjunk modern formátumokat, mint a WebP vagy az AVIF.
Százalékos méretezés a tartalmi elemeknél
Weboldalunk szerkezete nagyban múlik azon, hogy hogyan alakítjuk ki a különböző tartalmi elemek és sablonok elrendezését. Az alábbi részek a legtöbb weboldal alapelemei közé tartoznak:
- Fejléc (header): A weboldal tetején található, ahol gyakran a logó, a navigáció, vagy egy keresősáv kap helyet.
- Navigációs menü (menu): Az oldal különböző részeire mutató linkek gyűjteménye.
- Oldalsó sáv (sidebar): Kiegészítő tartalmak, például widgetek, linkek vagy hirdetések helye.
- Fő tartalmi rész (content): A weboldal központi része, ahol az oldal legfontosabb információi megjelennek.
- Lábléc (footer): Az oldal alján található szekció, ahol gyakran jogi információk, kapcsolati adatok vagy hivatkozások kapnak helyet.
Ezek az elemek általában egy wrapper névre keresztelt tartalmi blokkban foglalnak helyet, amely az egész weboldal alapkerete.
Példa százalékos méretezésre
Az alábbi CSS kódrészlet egy egyszerű százalékos méretezésű szerkezetet mutat be:
/* Wrapper: az oldal teljes szélességének 95%-át foglalja el, középre igazítva */
#wrapper {
width: 95%;
margin: 0 auto;
}
/* Fejléc: teljes szélességű */
#header {
width: 100%;
}
/* Fő tartalom és oldalsó sáv */
#content {
width: 70%;
float: left;
}
#sidebar {
width: 30%;
float: right;
}
/* Lábléc: teljes szélességű */
#footer {
width: 100%;
clear: both;
}
Reszponzív töréspontok beállítása
A weboldal reszponzívvá tétele érdekében média-lekérdezésekkel töréspontokat állíthatunk be. Ezek lehetővé teszik, hogy a tartalom a különböző kijelzőméretekhez igazodjon. Például:
/* Kisebb kijelzők (576px alatt): az elemek egymás alá kerülnek */
@media (max-width: 576px) {
#content, #sidebar {
width: 100%;
float: none;
}
}
/* Közepes kijelzők (768px és nagyobb) */
@media (min-width: 768px) {
#content {
width: 70%;
}
#sidebar {
width: 30%;
}
}
/* Nagyobb kijelzők (992px és nagyobb) */
@media (min-width: 992px) {
#wrapper {
max-width: 1200px;
}
}
Miért érdemes szakembert megbízni?
Bár a százalékos méretezés és a reszponzív tervezés alapjai egyszerűnek tűnhetnek, ezek helytelen használata könnyen problémákhoz vezethet. Ha például nem megfelelően állítjuk be a töréspontokat, az oldal tartalma elcsúszhat vagy rosszul jelenhet meg bizonyos eszközökön.
Miért lehet problémás az önálló megoldás?
- A nem optimalizált kód ronthatja a weboldal betöltési sebességét.
- Reszponzív hibák esetén a felhasználói élmény csökken.
- Az oldal nehezebben kezelhetővé és karbantarthatóvá válhat.
Javaslat: Érdemes tapasztalt webfejlesztőhöz fordulni, aki megfelelően optimalizált és reszponzív megoldásokat tud készíteni. Ez nemcsak az esztétika, hanem a teljesítmény és a SEO szempontjából is kiemelten fontos. Ha segítségre van szükséged kérlek ne habozz felvenni velünk a kapcsolatot!
Összegzés
A reszponzív webdesign elengedhetetlen a modern weboldalak számára. Ahogy a mobilhasználat növekszik, úgy a weboldalaknak is alkalmazkodniuk kell a különböző képernyőméretekhez és eszközökhöz. A reszponzív weboldalak nemcsak a felhasználói élményt javítják, hanem a keresőoptimalizálás (SEO) szempontjából is előnyösek. A jól megtervezett mobilbarát oldalak növelhetik a látogatók elégedettségét és segíthetnek a konverziók javításában.
A reszponzív design tervezése során ügyelj arra, hogy a tartalom és a navigáció könnyen kezelhető legyen minden eszközön. A megfelelő CSS szabályok, rugalmas rácsok, reszponzív képek és egyszerű navigáció biztosítják, hogy weboldalad zökkenőmentesen működjön minden képernyőn. Ha figyelembe veszed a fenti irányelveket, akkor olyan weboldalt hozhatsz létre, amely minden felhasználó számára kiváló élményt biztosít, függetlenül attól, hogy milyen eszközt használnak.
Related Posts
Vélemény, hozzászólás? Válasz megszakítása
Legutóbbi bejegyzések
- 2025. július 1-től Jön a kötelező szabályozás: Készpénzes fizetés bevezetése a webshopokban
- Hogyan turbózd fel webáruházad teljesítményét termékcímkék segítségével?
- Hány emberhez jut el valójában egy Facebook-poszt? A teljes igazság az organikus elérésről 2025-ben
- Webes levelező – Roundcube hasznos beállítások
- Mi az a Titkok Pixel és Miért Hasznos?
Kategóriák
- Design (9)
- Email marketing (8)
- Grafikai tervezés (15)
- Hasznos (53)
- Ingyen weboldal (1)
- Keresőoptimalizálás (26)
- Marketing (52)
- SEO (27)
- Social media (26)
- Tárhely (9)
- Vállalkozás (18)
- Weblapkészítés (37)
- Webshop (17)
- WordPress (24)